
End-to-end testing is vital throughout the software development life cycle, including after individual unit tests, during integration testing, before releasing the application, or after making significant changes. This form of testing helps to identify any issues or regressions in your app that would weaken the user experience and possibly make your app unusable. Because this is such an important part of the development process, we need a strong testing framework- and Cypress is one of our top choices.
What is Cypress
Cypress is a framework for end-to-end testing that allows developers to write and run automated tests. It provides a clear syntax that is easy to understand, even for developers new to end-to-end testing. In addition, Cypress provides a comprehensive suite of testing capabilities, including browser testing, API testing, and UI testing. With Cypress, your tests will interact with your web app and perform functions as if it were a user. Once these functions are performed, it will look for results on the page to determine whether the test is successful.
Cypress can be run in a headless mode and a browser via a GUI interface. When running with the GUI interface, you can watch the tests unfold in real-time and debug them as they fail. It is simple to tweak the tests and watch them run again until you get the expected result.
Benefits of Cypress
Easy to use: Getting up and running with Cypress is pretty easy. You can install Cypress using NPM or Yarn. If you aren't using Node, there is also a direct download option. After installation, you will start writing your tests using Javascript. Once you get used to the syntax, it can be pretty easy to put together tests for different parts of your application.
Real-time testing: This helps when running the GUI version of your tests because you can watch what is happening in the browser as the tests are being run. If a test fails, you can go back to previous steps in the test and visually see what is happening. You can also use the browser's web inspector to see your page's state, which helps debug failing tests or write new ones.
Open Source: Cypress is open source and has an active community that provides regular updates, and comprehensive documentation, with examples and best practices, plugins, and extensions to enhance the testing experience.
Debugging: Easy-to-use debugging experience, with the ability to set breakpoints, step through code, and view the application's state at each test step.
Integration: Cypress can also be added to your CI (Continuous Integration) so the tests can run every time you make a commit to your project. This takes the hassle of remembering to run the tests manually and will automatically flag you when your tests fail.
Why We Chose Cypress For Our Client
We needed a strong end-to-end testing solution for one of our clients, Applegate, to automate some manual Quality Assurance tests, save them money, and improve site security and stability. We had previously experimented with Cypress on our own website. We had also inherited a project that already used this framework, so we were familiar with it. Thanks to its UI (User Interface) testing capabilities, this framework was perfect for what we needed.
Previously, we would manually test the UI elements of our web applications when we created new features. Many of these tests would wind up being the same each time. With Cypress, we can write tests that will go through the app and test the most common paths a user would take. We can also test crucial user interface controls to ensure that the work we just completed does not break something in our app. For example, we can test the search function for a site, and if the results don't come back as expected, we know that our feature work has conflicted with the code for our search function.
Cypress also allows us to test the app in different viewport sizes, which means we can test the site's mobile view. We can even write tests that test the site at each breakpoint, making sure the responsive views of our site are all working correctly.
All of this helps us deliver a quality product, and we don't have to remember all the UI nooks and crannies of every app to manually test each time a feature gets produced.
Case Study: Applegate
Problems
Each time we made a significant change to the Applegate project, we would test a handful of elements on the site. Some of these tests would include ensuring the search opened and returned results, verifying the navigation still worked, checking that product/recipe filters still worked, etc. This all required firing up the application and running through these scenarios by manually clicking through the site and looking for errors.
With Cypress, we could write tests to cover all of these scenarios if writing in a new feature caused something to break in the UI. Historically, if something did break in a specific part of the application and we didn't catch it when rolling out a new feature, the client, or worse, their users, might report it. This is not an efficient way to catch UI bugs. With Cypress, our goal was to remove the need for manual testing and to produce better-quality work with each release.
Solutions/What we did
For Applegate, we went through all the sections of the site that might be most affected by revisions and that were important from a UI perspective. This included the homepage, blog, product locator, product pages, etc. We also built in some accessibility tests to make sure we weren't regressing on any of the accessibility features we had previously created.
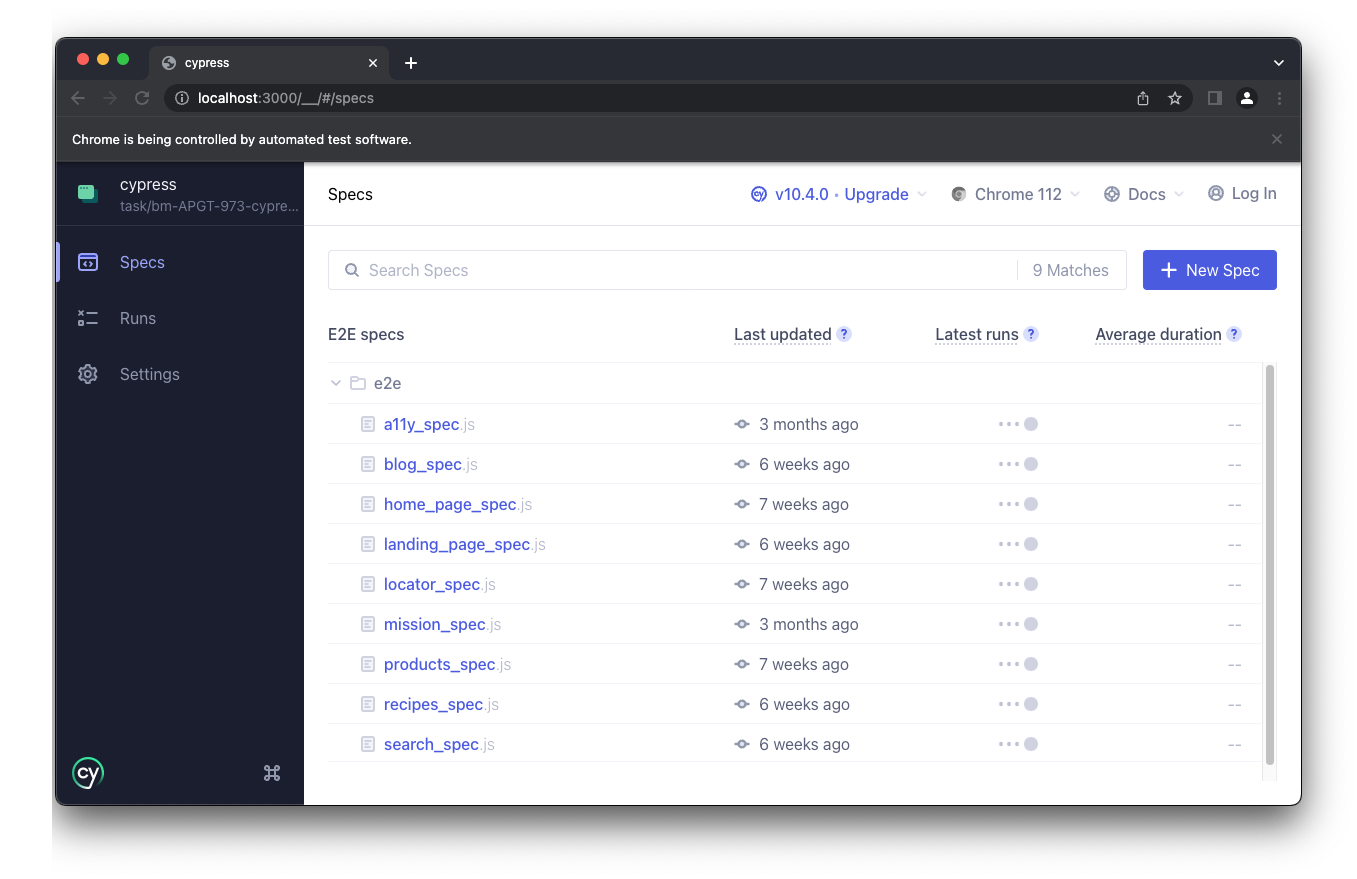
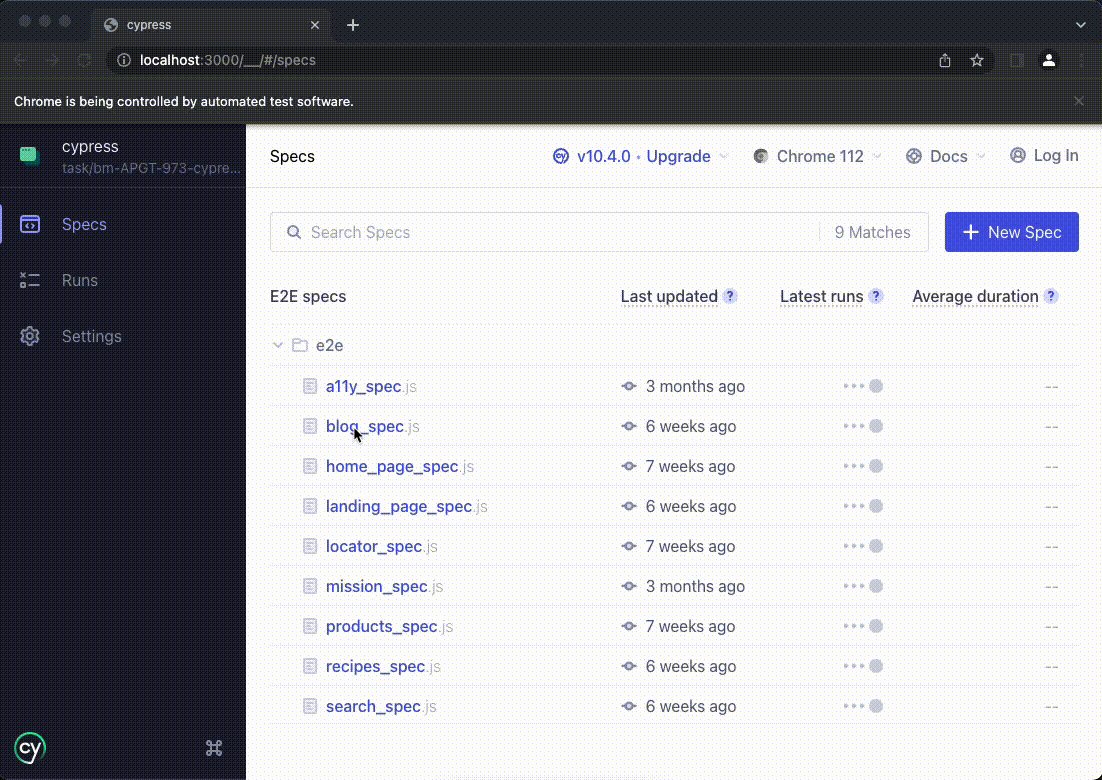
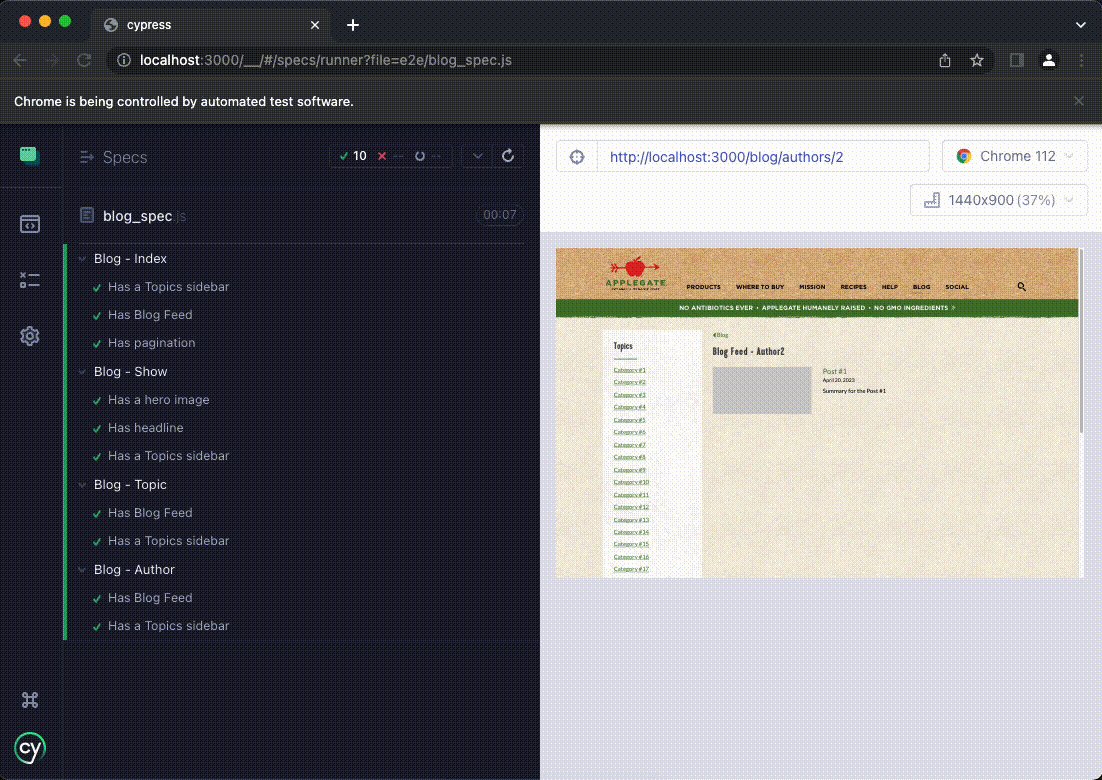
The following screenshot shows the GUI (testing a software's functionalities against the organization's requirements to see if they were satisfied) version of Cypress running with a list of all our tests in the Applegate app.

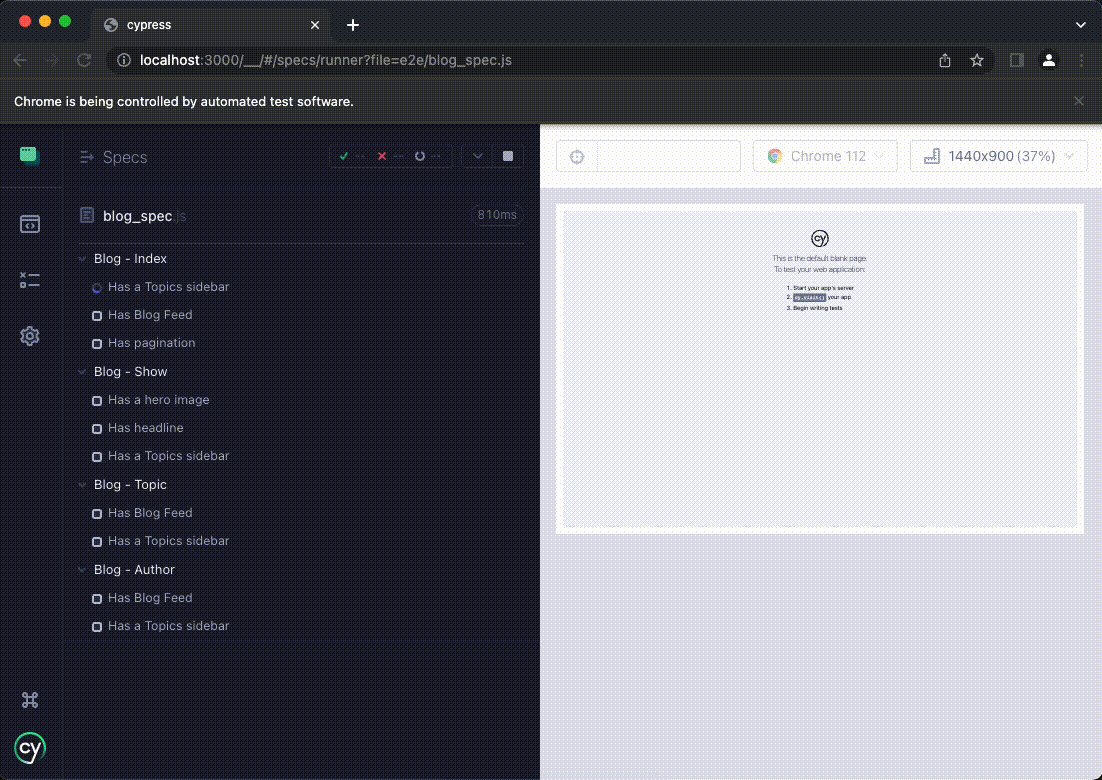
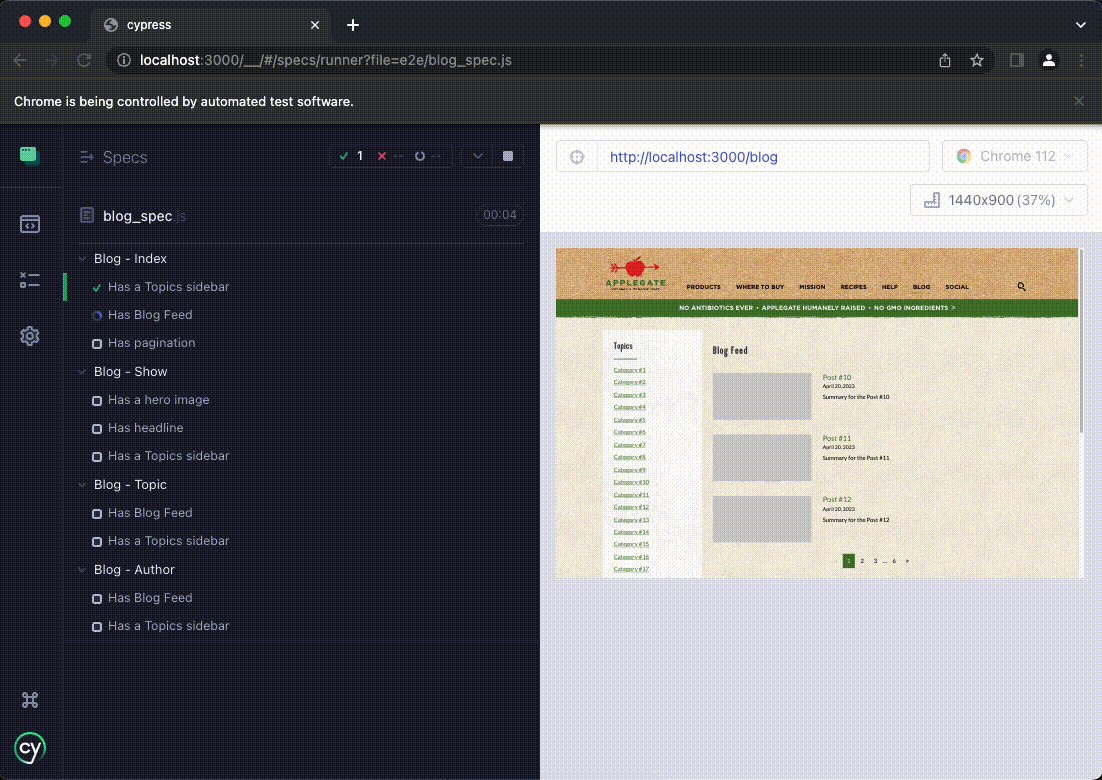
Here you can see Cypress in action. Note how the test steps on the left correspond with what is happening in the browser on the right.

Our tests included some of the following questions:
- Is there a hero image on various pages?
- Is the search opening correctly?
- Is the search returning results on different pages of the site?
- Are the products being displayed correctly?
- Are the recipes being displayed correctly?
These tests give us a baseline of functionality for the site and will ensure that the site works properly after any work we have done. In addition, it gives us, and the client, the peace of mind that nothing is falling through the cracks during our QA process.
Is Cypress for You?
If you're a developer or QA engineer building web applications, we'd recommend Cypress because offers a lot of benefits as an end-to-end testing framework. It has served us well on internal and external projects, giving us the peace of mind that our apps are running as they should and that UI regressions are not taking place without our knowledge.
If you're a Product Director or Manager of an application, you can inquire with us about adding Cypress testing to your app. If your web app already has these tests set up, we can help maintain them and add new ones as features are added to your project.