Full-Stack Development Using React: Developers’ Quarterly Study
Reading time: ~ 8 minutes
.jpg)
Ever thought about listening to 80s arcade music combined with the soothing sound of rain while you're working? With the Planet Argon Quarterly Studies, one of our developers set out to do just that! We'll get into the deets of this project and others a bit later on, but first, let's dive into what our quarterly studies are all about.
At the beginning of each quarter, developers at Planet Argon are presented with a specific technology or topic as the theme of that quarter's study. They then brainstorm and pitch a project based on that theme and spend 8-10 weeks working on that project. At the end of the quarter, they write a brief summary of their finished project and present it to the team in a luncheon. We encourage our team to participate in quarterly studies so that they can dive deep into a specific tech stack, tool, or topic, collaborate with team members and have fun building something they might not get a chance to build while working on a client project.
This quarter, our devs focused on Full-Stack Development Using React, and each one of the apps was unique, useful, and fun.
Full-Stack Development Study Details
This project was all about full-stack development using React on the front end. Each team was free to create anything they wanted with just a few requirements.
- The project must use a client (front end) and a server (back end).
- The client and server must communicate with each other.
- The client must use React.
- Developers may choose to use class and functional components or just functional components with hooks.
- However! The app must demonstrate a parent > child component relationship and pass props from parent to child (i.e., a list parent component that displays a list item detail component on click).
The end result was meant to be a working, deployed, full-stack application that has a server and a client and does "something." The "something" was up to each team to choose.
The Teams
The teams were self-selected. Our developers had a meeting before the study started in which the Engineering Manager introduced the full-stack development topic, and participants pitched ideas. From those pitched ideas, the engineers either paired up or chose to work alone.
Task delegation was left up to the teams to decide, depending on their preferences, interests, or skills. For example, one of the two-person teams chose to split the work based on their preferred tech stack, so one worked on the Rails back end, and the other worked on the React front end.
Now, let's check out this quarter's projects and the talented engineers who developed them!
“Flower Power” Created by William Mena, Software Developer & Mekinsie Callahan, Jr. Software Developer
An app that allows you to create and design animated flowers.
William and Mekinsie were inspired by a flower they found in a CSS sandbox that showed some interesting CSS animations. After experimenting with it for a while, they thought it would be a "blooming" good idea to create an app that would allow users to customize and modify certain properties.
The goals for their full-stack development project were to be able to update the properties of a flower design by changing the input values and to create CRUD capabilities for the flowers. Professionally, the goals were to learn how to create a Rails/React app with the most recent version of Rails and to review and learn new React knowledge.
The more challenging part of this project was setting up React with the newest version of Rails (7), but some of the changes in the newer version created conflicts in connecting React to Rails. However, the team overcame these challenges by utilizing a Rails API endpoint with React fetch requests. In addition, studying newer documentation on updated React best practices helped them learn how to build and transfer data a bit easier, and in the end, it worked!
Mekinsie and William share that they're most proud of being able to incorporate the complex CSS into their app because it required a lot of trial, error, and research. They also utilized CSS objects to be able to update how the flower looks using values from the back end using CSS objects in the React component.
In the demo, users can choose one of three flowers currently. Then, by clicking on a flower, users are presented with a few customization options: rotation, hue, border radius, movement delay, and box-shadow factor. You can then move the slider from left to right to manipulate these properties and customize your very own animated flower!
This is a super fun, colorful project, and we love the usability potential here (think flower power gif library!).

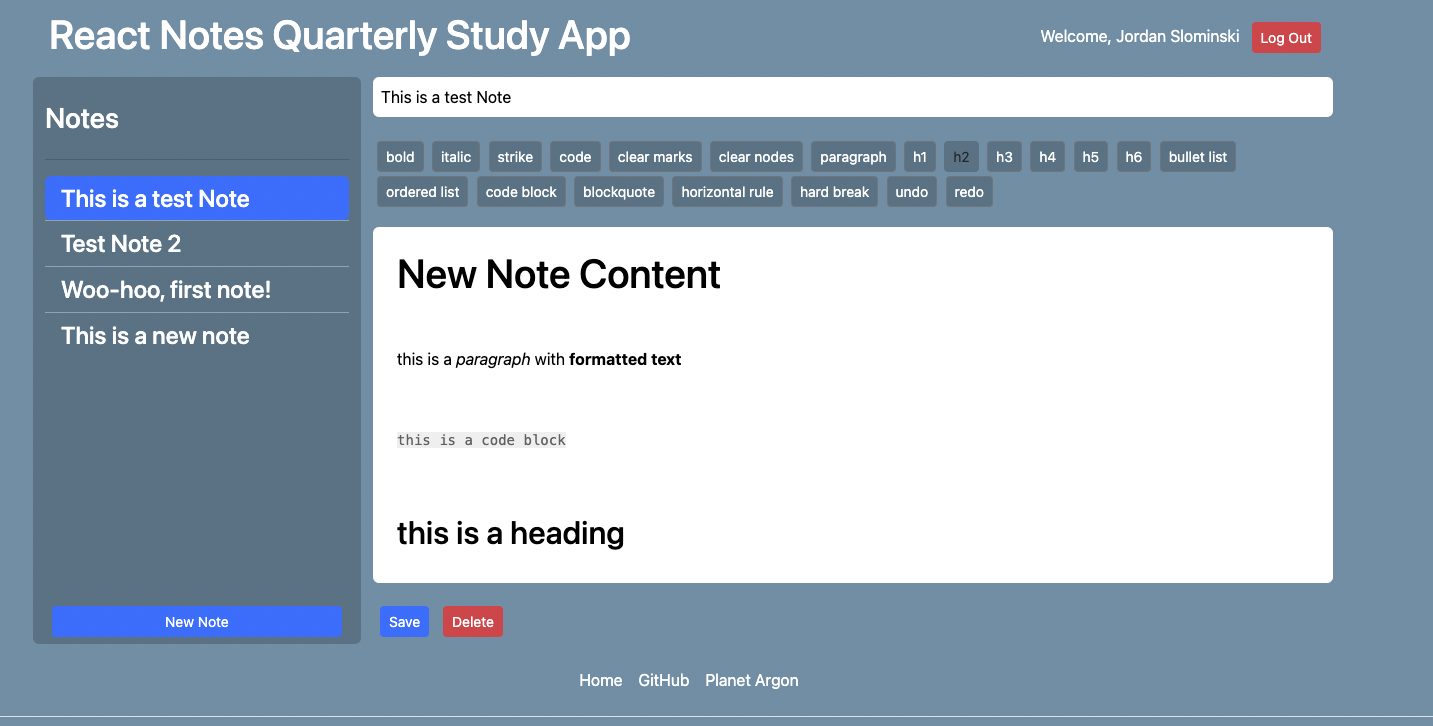
“Notes App” Created by Jordan Slominski, Sr. Software Developer
Note Taking Application and API
Jordan wanted to build a collaborative note-taking app that could be expanded upon to share notes, tips, and code easily. He was inspired to create this app because he wanted to save coding commands or lines of code that he uses pretty frequently. He thought it would be helpful to have a note-taking app where he could quickly jump in and copy/paste what he needs, saving him time and possible typing errors. His professional goal for this project was to learn how to build a Rails 7 API and understand React as a front-end framework. While he had helped a fellow developer on other projects with React, he felt he had some good exposure but wanted to really dig in and sharpen this skill.
His biggest challenge was understanding session authentication with an API with JSON Web Tokens, specifically around cors and headers. Jordan shared that he's used to using the Devise gem, an all-in-one solution which is great for simplification," but it meant that he wasn't super clear on how everything actually worked.
After studying multiple Youtube tutorials and reading about the process, he familiarized himself with how JSON Web Token authentication works and how session management is performed.
This is actually the part of the project that Jordan is most proud of because it required extensive research in learning the ins and outs of user authentication, especially around tokens, which he found to be interesting and even delightful.
Users can log in, create a list title, and format a list similar to other note-taking apps. The user's lists are then saved and organized to the left of the app in the order they were created (oldest near the bottom). Handy, useful, and easy to use, Jordan's Notes App is a great lesson in taking notes and making it happen!

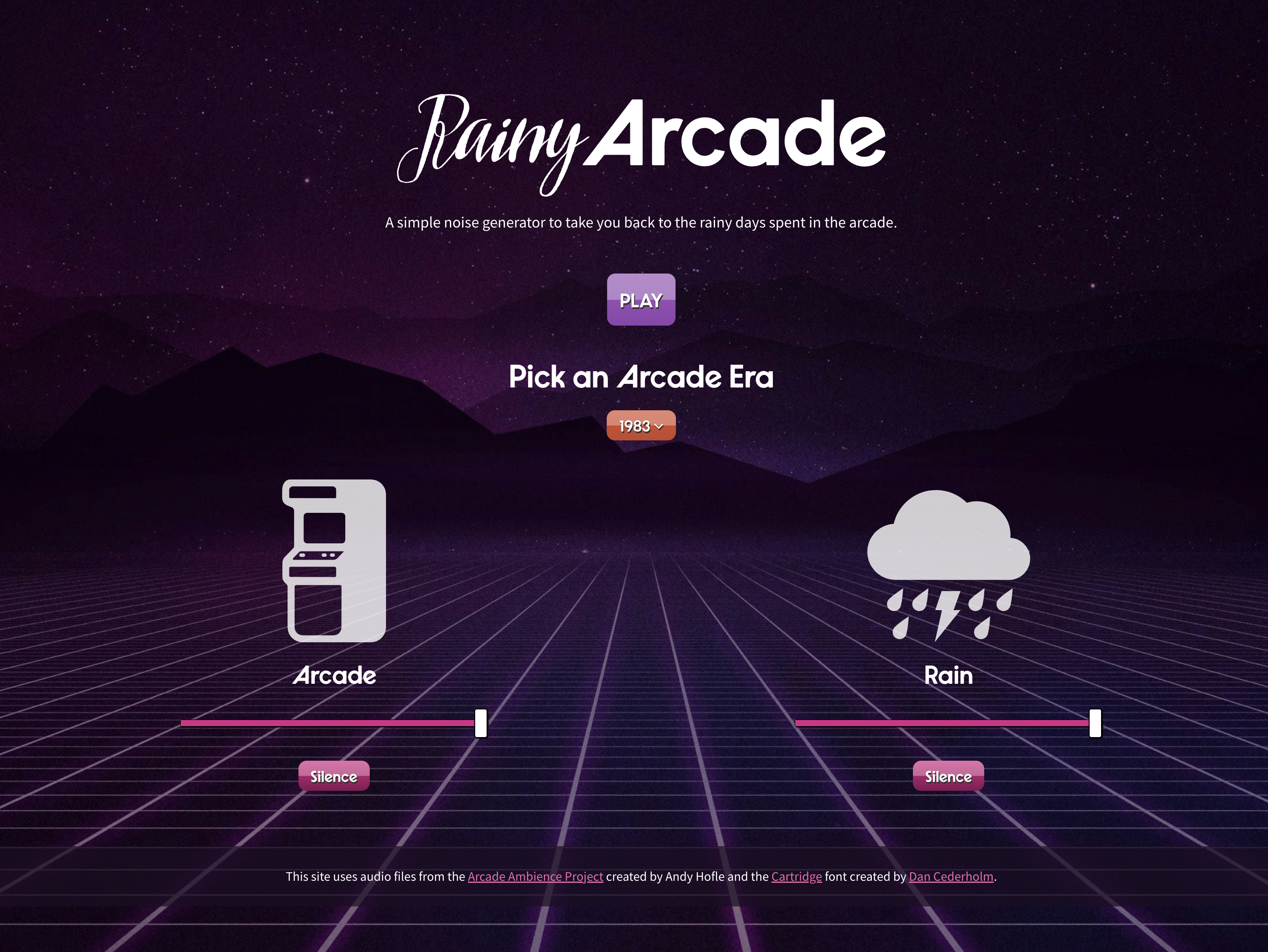
“Rainy Arcade” Created by Brian Middleton, Sr. Frontend Developer
A noise generator that brings you back to rainy days in the arcade.
Brian is a huge arcade game fan, and in fact, he's got a pretty rad collection of them! So it was pretty fitting that they would inspire his latest project.
His goals were to build a noise generator that combined arcade ambiance with rain sounds and to work on a new React app where he could practice manipulating state. Users can pick any of four arcade eras for the soundtrack (1981, 1983, 1986, or 1992) and let the sounds play alongside a natural rain soundtrack, which can be raised or lowered in volume based on your preferences. In addition, the sounds can be mixed together, or either one can be lowered to silent. It's a lot of fun to play with, and if you can't play an arcade game at the moment, this is the next best thing.
Brian shared that the most challenging part of this project was getting the audio to play, pause, and switch tracks properly. However, he overcame these challenges by using the useRef hook to make sure the audio was available to manipulate when the state was changed.
His biggest accomplishment in his full-stack development project was getting this app to a working state. There are still some loose ends to tie up, but he was happy to get this working and see the state changes happening correctly. He shared that it was cool to work on something from scratch with both code and styling, and he enjoyed working on the design aspect of the project too. In the future, he'd like to add the ability to set cookies to remember users' preferences.
Check it out for yourself, and enjoy your own Rainy Arcade experience!

“No Hangry” Created by Erin Claudio, Jr. Software Developer and Ben Parisot, Engineering Manager
An app that allows a user to evaluate the effects of diet on exercise
Erin is an avid cyclist, and he uses different apps to track various parts of his cycling journey; one to log his rides and one to log his diet and food intake. So he was inspired to create an app where users could rate how they feel after a ride (by clicking on one of five different emojis). Then, with combined data from their diet and ride for the day, users could begin to see patterns between their diet and their performance and adjust according to their goals.
Erin and Ben's overall objective for this project was to build an app that would help users evaluate the effects of their diet on their cycling performance. In addition, they wanted to create a Rails/React API application, better understand OAuth, roll their own Devise gem, and practice team pairing and communication.
The part of this project that was the most challenging was connecting Cors and Ngrock. It was also difficult to find a food-tracking app with an open API that would gather data in a way that made sense. And they ran into some security issues with session tokens after the API auth redirect. But with some trial and error and pairing code sessions, Erin and Ben were able to work through these challenges, saving weeks of potentially lost time.
As the project grew in complexity, Ben and Erin kept their eyes on the prize and stayed focused on their original goals, and they felt this was the biggest accomplishment in creating No Hangry. No matter what roadblock came up, they could work together with other developers on the Planet Argon team to get through them.
There is not currently a demo, but the data is inside their Rails application. Now they'll need to build the components on the React side to connect the front and back end, which they're very close to! We're looking forward to seeing the results.

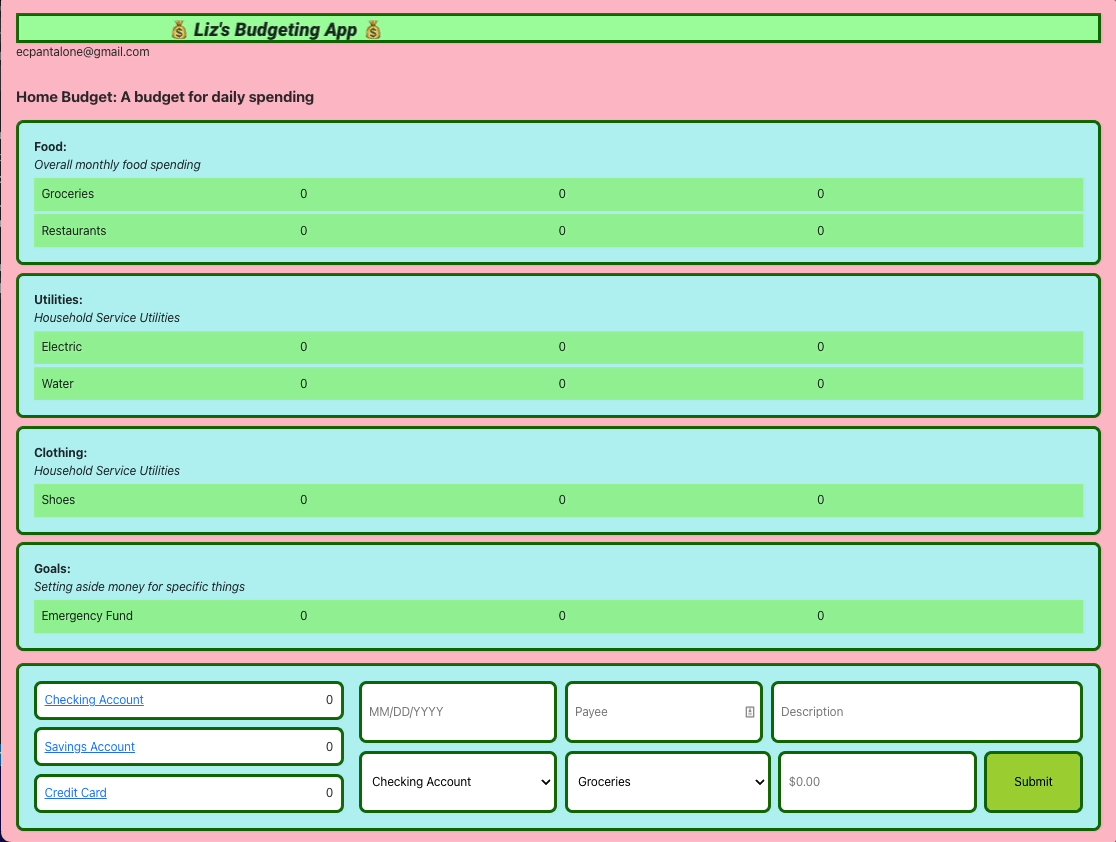
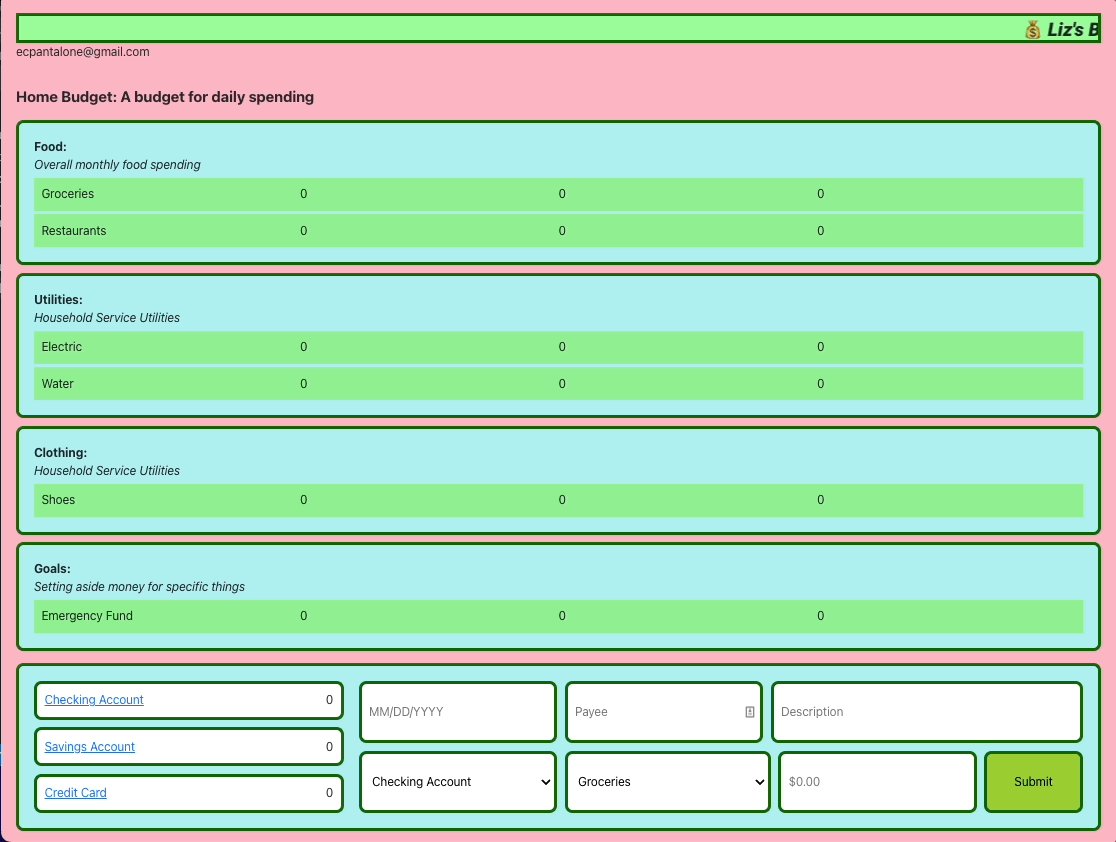
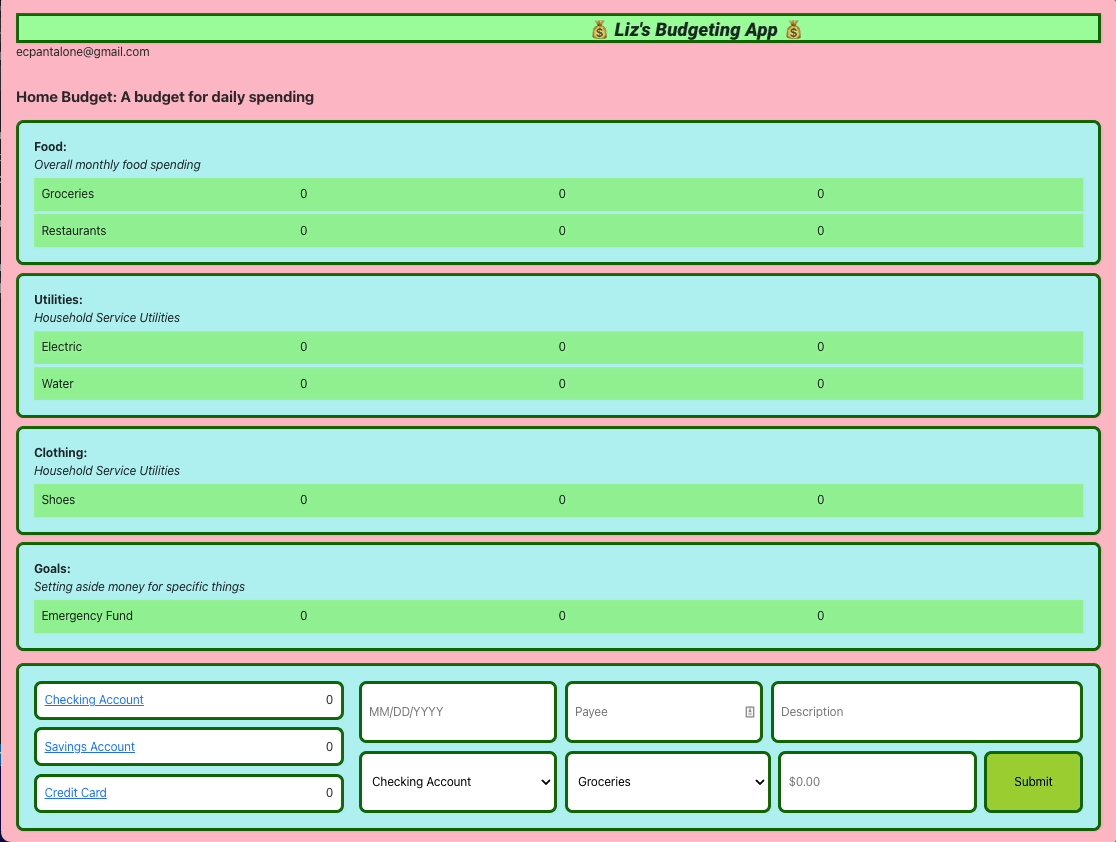
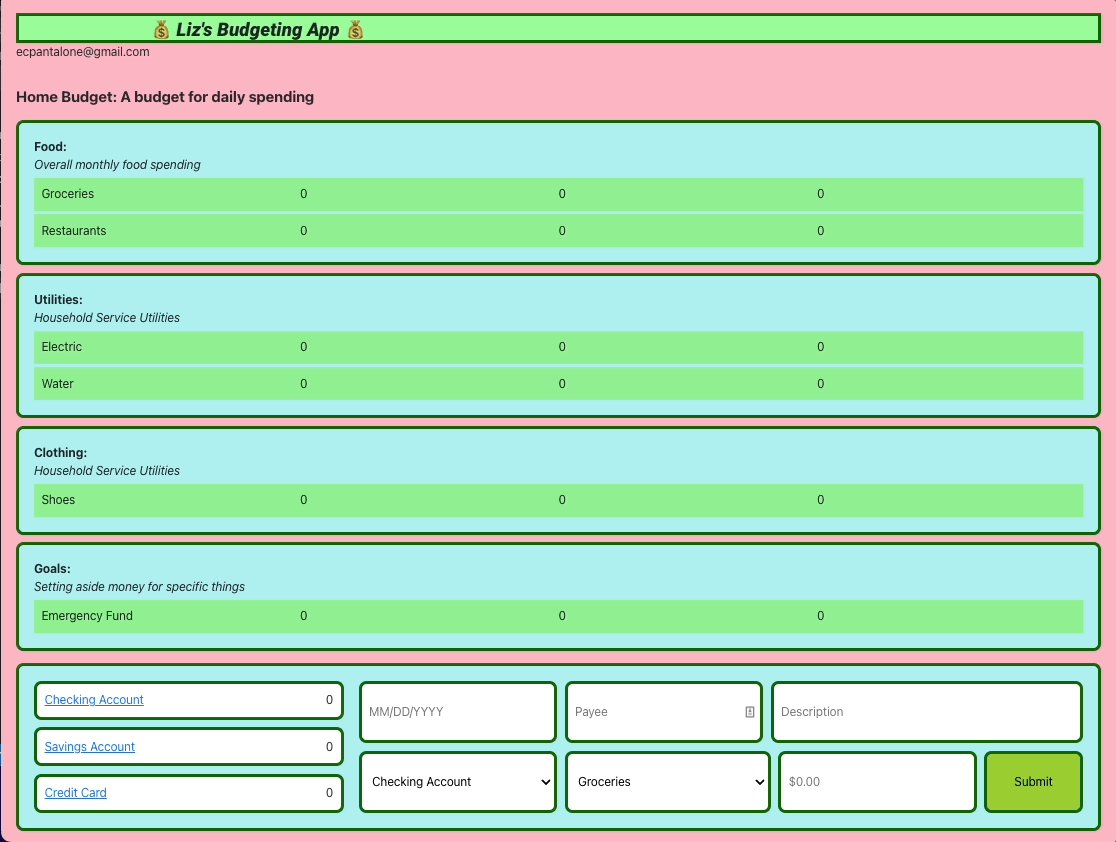
"Personal Budgeting App" Created by Liz Pantalone, Sr. Full-Stack Developer
For Liz's full-stack development project, she spent a lot of time on the front-end design, taking advantage of being able to dabble more with color and design features. This was the first React app she had worked on in a few years, so it was an exciting process for her to be able to refresh her memory and add to her skill set.
The overall idea is that the app will record transactions and place them in the appropriate category or subcategory so users can easily see where their money is going, helping them to budget accordingly. For example, a user can set their monthly "Food" budget to $500 a month, and the app will take each food-related transaction and place them in that category. Major categories can also be broken up into subcategories; for example, "Food" can be broken down into "Groceries" and "Restaurants." Likewise, "Utilities" can be broken up into "Electricity" and "Water."
The front end is made up of 9 components, using Axios to call data from the backend, which is a Rails 7 API. As a huge fan and avid user of YNAB, a budgeting and personal finance app, her goal was to build an app similar to that. She came across some challenges with connecting the front and back end, but consulting with her teammates at Planet Argon helped her navigate some of these issues.
In the future, Liz would like her app to allow users to view their transactions and budgets in more dynamic groupings and update categories and transactions automatically. She would also like to set up long-term goals, wealth-building plans, or future projections, like" Retirement Plans," an "Emergency Fund," or a "Travel Fund."
Liz's app is still in its building phases, but she has a lot of ideas and thinks it will be interesting to see how it evolves over time. And we're looking forward to checking out some of her wealth-building projections!

In Closing
This quarter's full-stack development study was full of ambitious ideas and challenging tasks, but we're proud of how our software engineers worked together and tackled each issue. Some projects are still in the works, so we'll look forward to new developments.