How Each Role on our Rails Development Team Operates
Reading time: ~ 8 minutes

How does a Ruby on Rails development team operate? There are many moving parts within a Rails development shop that all contribute to the team running like a well-oiled machine. Each of these roles contributes differently to the client experience, but all team members are integral to the success of the company as a whole.
Here, you’ll learn about how each role on our Rails development team works – how they interact with our clients and their teammates, and what their day-to-day work really entails.
Backend Rails Developers
Our Backend Rails developers work with our Frontend Developers and Design Strategists to make the Rails applications our clients depend on work efficiently day in and day out. Each of our Backend Developers brings a unique skill set to our Rails development team, but every one of them is experienced in using Rails conventions on maintainable applications that are built to adapt and scale.
Client Interaction
Our Backend Developers typically interact with clients via JIRA tickets. Every Rails dev shop will depend on some sort of project management software, and we’ve been really fond of JIRA over time. Communicating primarily through JIRA makes it easy for our developers to keep track of all relevant communications. Occasionally conversations may drift over to email, but we’d prefer to keep everything in line under the right ticket in JIRA to keep everything on track.
Most of our developers are working with more than one client at any given time. Depending on a project’s needs and the size of their budget in hours, our backend and frontend developers may dedicate two hours or two days (or more) straight on a project before shifting over to another one.
Occasionally, throughout the course of a monthly retainer, our developers (front and backend) will join in status calls with the client or perform a demo with the client. This “face time” – even if it is through video chat – helps work through tougher issues or get instant feedback on new features that are being built.
Day-to-day work
Our Backend Rails developers spend the majority of their time working through the highest priority tickets for each of the client retainers they are working on. They work closely with the Project Manager to stay in the loop when new items become prioritized or additional requests are added.
During these iterations, when work is ready for review by an internal team member or a client-side contact, tickets will be moved throughout the JIRA board to reflect progress. Time spent on these tickets is tracked in Harvest, and billed to the client’s monthly retainer. You can learn more about how we use Harvest at our development agency in this blog post.
Every so often, our team will partner with a company in a staff augmentation format. During these projects, a developer is spending all of their time each week on one specific client project instead of context-switching throughout the week. This structures their time slightly different than a normal retainer model that requires more switching between multiple clients.
Internal Communication
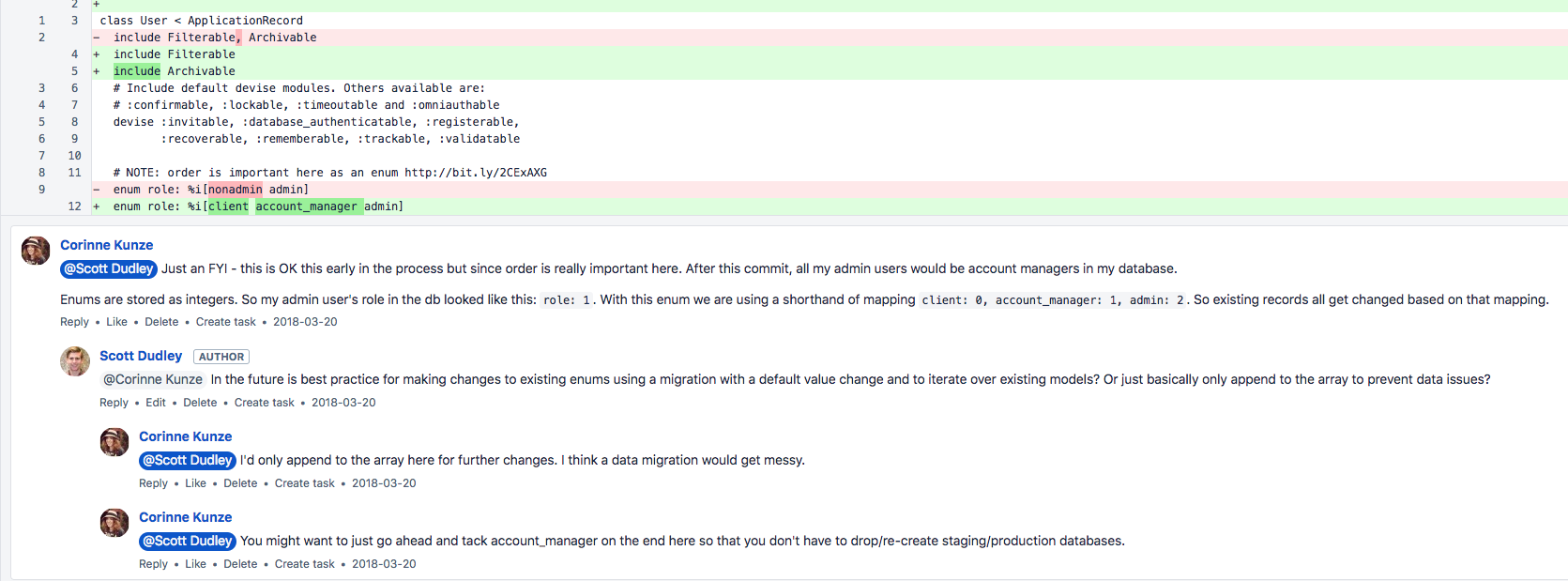
One of the primary ways our Backend Rails Developers interact with other members of the team is through pull requests. These involve interacting directly with another developer over the code base, which tends to be super helpful for continually improving the code.

Our daily morning developer standup is another example of developer communication because, although it's often pretty quick, sometimes one of the developers will mention an issue that is relevant to someone else. These quick conversations can sometimes change the priority of work for people on the development team, so this quick ten-minute meeting helps keep our team all on the same page.
Frontend Developers
Our front-end developers at Planet Argon help bring the interfaces from our Design Strategist to life, while also building the user-facing web pages and tools that our clients (and their customers) use every day. The work our Frontend Developers do generally involves HTML/CSS and a JavaScript language (we’ve been big fans of React.js lately).
Client Interaction
Our frontend developers typically interact with our clients through JIRA. Sometimes if a ticket or project is fairly complicated to explain and needs to be escalated, they will set up a call to talk through it with the client. Ideally, this will be a video call with a screenshare where everyone can look at the same thing in the app together.
Occasionally, Planet Argon will take on a greenfield Ruby on Rails project with a new or existing client. In these situations, our Frontend Developers may also take on a consultant role and provide guidance to the client on which tools and frameworks to use to bring their plans to life. While certain projects will fit best with Ember.js, others may thrive more with React.js as their framework of choice.
Day-to-Day Work
Similar to our Backend Developers, our Frontend Developers spend the majority of their day working with a couple of clients to complete prioritized tickets. Their time is resourced with the help of our Project Manager, who assists in the direction of which clients to work on at certain times of the month.
Outside of completing tickets for new feature requests and bug fixes, our Frontend Developers review a lot of pull requests from the team and, recently, our Frontend and Backend interns. This helps maintain code integrity across our projects and is also an excellent learning opportunity for sharing knowledge in an area where one of our developers may be more experienced than another team member.
Our Frontend Developers also do a lot of converting higher level line items from estimates into bite-sized pieces and tasks for developers to tackle (with estimates). This may sometimes come from our Backend Developers as well, as this skillset may align more with different roles on our Rails development team.
Internal Communication
As we mentioned above, pull requests are a big part of our Frontend Developers’ communication with other members of our dev team. Another form of communication with the team is in-person collaboration before coding out a certain feature. Sometimes sitting down with another developer to collaborate and strategize how best to approach a task before starting to code it out can be a big time saver in the long run.
Project Managers
The project manager role is key to successful client relationships. While our developers are able to communicate directly with our clients instead of all communication being funneled through a PM, this role helps oversee the overall health of the client relationship and keeps all parties involved in ongoing projects and retainer work on the same page and functioning at a high efficiency.
Client Interaction
The majority of our customers have status calls weekly or every two weeks with our PM depending on their needs. For many of our clients, the Project Manager will follow up each status call with notes in Confluence for their records.
In between these meetings, the Project Manager will generally be the first response to the customer on new ticket items - this correspondence lets them know the ticket has been received and will be allocated to a developer. If tickets are older, the PM will generally follow up with the client to check the priority, or the developer to check the status of the ticket.
Other interactions with our clients and the PM are generally by email – for follow-ups on budgetary needs and questions or any concerns the client might have.
The Project Manager puts together several emails that keep our clients and internal team in the loop on things as well. One is a Daily Digest for internal use – this email includes the status on each project we’re currently working on, what the budget is looking like (overages, being close to finishing up for the month, etc.), and upcoming deadlines and milestones.
Day-to-day Work
The Project Manager role on our team heads up all forms of weekly and monthly client communication. On a weekly or biweekly basis, this includes status calls with the client to check in on the project and communicate any changes, concerns, or updates. Beyond these regular calls, additional communication with the client is done through email.
Our PM is also involved in any demos of new features with the client, helping to direct the conversation and make sure all parties are on the same page – and leave with the same key notes from the meeting.
Outside of these frequent meetings, our Project Manager spends a lot of their time communicating with clients on tickets to check in on progress. For example, if a ticket has been passed from our developers back to the client for approval, but has sat in our client’s court for a week, the PM may check in on that ticket to close it or add an update.
All of our clients receive frequent updates from our Project Manager that add transparency to the relationship, showing how much budget is spent each week, and their progress for the month versus expected trends. Here's an example of what that data looks like.

Internal Communication
The PM spends a large portion of their time communicating with the rest of the team in-person, through email, Slack, and on JIRA tickets. As mentioned above, this may be to get updates on certain project items.
This role is integral in forecasting the amount of work that each member on our team is working on for the next several weeks, and gauging the amount of work in the queue for the next few months.
Design Strategist
Our Design Strategist typically interacts with all of our clients at some point during our relationship to help strategize and design how their users could (and should) interact with their application.
Client Interaction
For those clients that come to us with a project, that interaction happens at the start of the relationship. Before we start any work, our Design Strategist will occasionally facilitate and lead a discovery workshop with the stakeholders and our team. By walking through exercises aimed at uncovering the root problem, we can create a roadmap for the project together and agree on the scope from the beginning.
Once the project begins, the interaction between client and Design Strategist occurs almost daily, through JIRA, video chat, in-person meetings, as they share ideas and work through the designs and user requirements for what our team is building. This often involves walking through mockups, either as files or in a prototype using InVision or similar program.
On occasion, clients may want to brainstorm ideas in-person so they will meet with our Design Strategist in front of the whiteboard to hash out ideas together.
Day-to-day work
Our Design Strategists are involved throughout the iteration from idea generation, through wireframing, and the final review process. Design strategy starts with research and brainstorming; so you’ll usually find our Design Strategist starting with a notebook sketch and notes.
As they get to some solid ideas, these are transferred to a Sketch wireframe for more structure. During this, the Design Strategist will usually seek feedback from developers on the team, mainly to ensure what is designed isn't beyond what might be possible in implementation.
Once ideas are at a solid place, they are presented to the client to get more feedback from them or their users. Based on their feedback and our discussion, there may be more ideas and changes to try out in a version 2 and will revise and review again before moving into adding visual design elements to complement the brand and interactions of the page.
Internal Communication
Beyond the technical review of designs, the Design Strategist is usually the go-to person to test the work once it's been implemented. From how the page/feature looks, to how it interacts, they will go through a rigorous QA in between each sprint/iteration of work, and as a final check at the end. Once complete, they will work with the team to identify any bugs or fixes that need to be made and get those set up in JIRA for the team to tackle before launch.
As the design goes into implementation it's inevitable that things can and will change. To help with this part of the process, the Design Strategist role in project will shift to consultant once the designs are being implemented and work on the team on a regular basis to answer any questions or clarify parts of the process, as well as provide feedback and direction if changes do need to occur, ensuring the users goals can still be met and function is not compromised.
I hope these descriptions were helpful in learning more about how each role on our Rails development team contributes to our client’s success (and happiness!) It truly takes a team of many skills to bring our clients' ideas to life.