Streamlining a Complex Project with Phased Planning
Reading time: ~ 3 minutes

Sometimes, an application or feature can be so complex that it necessitates a bigger-picture approach to the project plan. In the case of Walkenhorts’s Scanner application, there were concerns from the stakeholders that they would spend a bunch of money and time building something that didn’t work for their everyday business function. He was right! It was a big project with a lot of maybes when it came time to put the application into the hands of everyday users in their warehouses. Would the screens be complicated to navigate on a touchscreen? If they wanted to track an error, how would management go back through the day's activities and find it? How safe were the changes being made to the active database by twenty people at a time?
How we broke down the phases
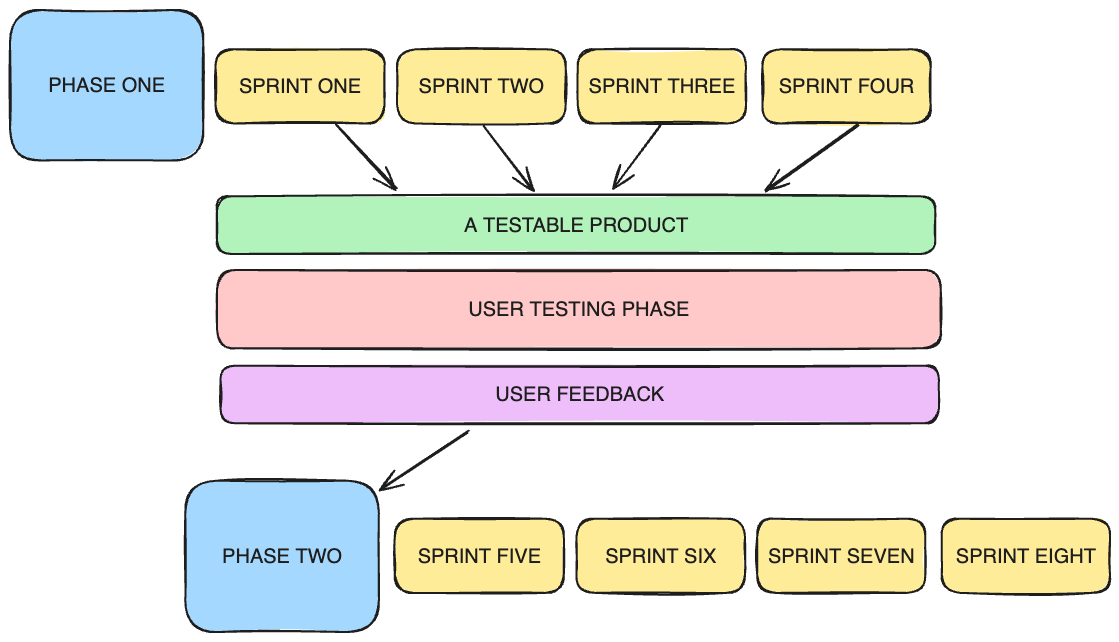
In the initial project planning discussions, the team had identified at least twelve agile sprints of work to complete the request. If each sprint is two weeks, that would mean at least six months of sustained sprinting on the project before the core functionality was complete! So, we decided to break it down into phases. To do this, the Project Manager used a Work Breakdown Structure (WBS) to break the project into detailed phases, sprints, and individual Jira requests. This WBS would help keep track of the accomplishments throughout the project and summarize the phases in great detail.

In this project, we identified four sprints that, when grouped together, create a viable product that real users can test in the field at these warehouses. This would allow enough functionality to go through the basic functions of a typical workday - receiving an order, “picking” an order, looking up stock levels for a specific product, and adjusting product stock levels manually by scanning a barcode to select a product. Based on this, our phase one goal was to deliver the four sprints into a cohesive user experience, including updating a test database.
The benefits of a break between phases
Breaking this project into phases made it easier to digest, allowing us to do a few different things.
- While users were testing, the Project Manager and stakeholders could start developing more detailed ticket descriptions, hold estimation meetings, and engage the development team in a mini-retrospective. This helped gather in-progress information about improving the project workflow and developer experience before diving back into full sprint mode.
- The break provided developers time to fill in missing automated tests and improve the code quality without worrying about completing feature requirements in a sprint period.
- Stakeholders could see the product in action, get feedback, and think about the remaining functionality of their application.
Because the phase break was scheduled to last an entire month, the team was able to accomplish quite a lot of planning and cleanup! But most importantly, all parties returned to the project renewed and refreshed, ready to start Phase Two.
Receiving User Feedback
The user feedback between phases was crucial to understanding the application’s features and how best to implement them. Here are some examples of feedback we received from warehouse users:
- When using the application on the phone’s touchscreen, the “back” buttons were too small to press easily with the required work gloves the users wore.
- Dropdown menus were more annoying for small lists than just typing in the value on the keypad.
- Some product names took a lot of work to read when abbreviated onto one line of text.
Before receiving user feedback, some considerations were made in the design to help users navigate the different touchscreen options. But we didn’t even think about the work gloves that would be frequently worn (and in some areas required) by the users! This feedback influenced many small changes that needed to be made to existing features, but it also helped to plan and implement new feature designs quicker when the time came.
Do you need a phase-based plan for your project?
That depends! If the project involves many modules that users will need to interact with to perform the basic functions of their jobs, getting user feedback along the way might help cut down on the time to delivery.
But if you are just building a single feature on top of an existing web application, you might be better at delivering progress in individual sprints instead.
For us, the phase-based structure of the Walkenhorst’s project was hugely beneficial to how the team worked, incorporated feedback, and ultimately delivered a successful product.