The web should be a place where everyone can access information, but if a web app isn’t set up to meet accessibility standards, then there’s a good chance a lot of people are missing out on the services or information a site is offering.
What does this mean exactly? There are about 1.3 billion people who have a disability that could hinder them from accessing websites, web applications, and web products. Luckily there are tools to help users navigate the online world, but those tools are only helpful if a web app is set up and programmed properly.
The Planet Argon team is diverse and welcoming, and we’re always seeking opportunities to learn more ways to foster a more inclusive internet. So offering a service like Accessibility Audits to improve usability is an important part of what we do.
But what is an accessibility audit, and why do you need one? Let’s answer these and a few other questions you might have.
What does it mean to have an accessible web app?
Web accessibility means that a website’s content and features are accessible to people with disabilities- such as vision or hearing impairment. There are specific considerations that should be taken into account when designing and programming a web app. However, unless your team has been mindful of accessibility from the beginning, the only way to ensure your app and its products are fully accessible is to perform an accessibility audit to test various aspects purposefully.
What is an accessibility audit?
An accessibility audit is an extensive review of the usability of your website, web app, or web product for people with disabilities. It tests many aspects, including keyboard navigation, how the site functions with a screen reader, color contrast, proper labeling of images, and much more.
An accessibility audit can help ensure your website is accessible to all users, creating a more inclusive and user-friendly experience. An accessibility audit can also help protect your company from potential legal challenges if people cannot properly access the information on your site.
Why does your web app need an accessibility audit?
There are an estimated 1.3 billion people in the world with a significant disability. However, disabilities can also be conditional or temporary, like a broken arm, a loud restaurant, a harsh glare, or being unable to speak the local language. These are all examples of when someone may benefit from accessible practices.
If it’s way too laborious to accomplish what someone’s trying to do with your web app, one of two things could happen:
- People will give up and look elsewhere
- Or they’ll push through and have a horrible experience
Web accessibility helps to level the playing field so everyone can have access to the information on your website.
What standards should an accessibility audit test against?
The Web Content Accessibility Guidelines (WCAG) international standard should be followed to ensure you have an accessible website. All of the guidelines lined out here are in line with the Americans with Disabilities Act (ADA) standards as well. Each section of your site will be tested against these standards.
What's included in the scope of an accessibility audit?
Different agencies will offer different types and scopes of tests. For example, at Planet Argon, we’ll have a consultation with you first to determine your needs. Then we’ll identify different sections or pages that need to be tested.
If you run a site with an extensive catalog of products, only one of your product pages will need to be tested- the recommended changes would then apply to every other page. Likewise, the same process would go for any section or pages that are structurally the same but have different content. This way, we don’t have to run every single page through our automated and manual testing procedure.
Types of Testing
There are two types of testing- automated and manual.
Automated tests can give you a lot of good information and check off many parts of the WCAG that need testing. But unfortunately, automated tests cannot test everything on a site or app. Many things still need to be checked by an actual human and navigated as another real human using it.
One of the most important tests is to navigate your site only with the keyboard. This is how folks with limited motor skills or vision impairments may navigate your site. Other manual tests include checking for text contrast on images, reviewing headings and content, using forms, ensuring images are correctly labeled, etc.
We also test using the built-in screen reader for macOS. This gives us a good idea of how your website performs using only the keyboard and a screen reader.
Accessibility Testing Includes...
Screen Readers
Screen Readers use special software or devices to read websites or web apps to people using the internet, and anyone with a visual impairment can use them to use your site without physically looking at it. This includes navigating the site, reading image descriptions, and reading content.
You know those pesky alt-text prompts that always show up in your web crawls/scans? Those aren’t just for SEO (Search Engine Optimization) purposes. Screen readers read those to help users understand the concept of the image. So instead of just filling those with keywords, use that space to describe the image in a way that will help people using a screen reader to understand what’s being shown.
Keyboard Navigation
Keyboard navigation can be used by people with a visual impairment or those with limited motor skills who cannot accurately use a pointing device like a mouse. It can also be a fast way for everyone to navigate parts of your site.
For example, if you have a form that is appropriately accessible, your visitors can quickly use the tab key to navigate between the fields of that form instead of moving and clicking a mouse. An accessibility audit will ensure your website is correctly set up to be navigated by a keyboard only.
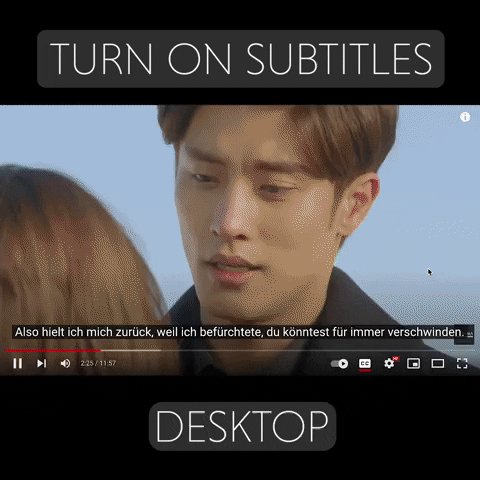
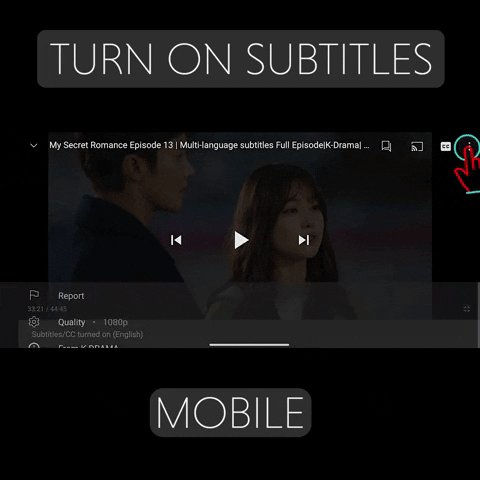
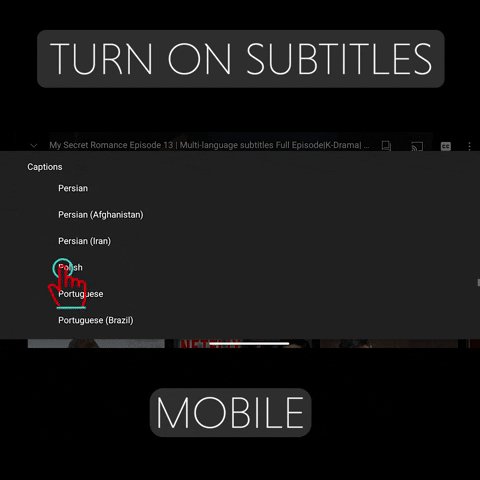
Closed Captions
If you have video content on your website, you should have closed captions for users who may be hearing impaired. This is also helpful for conditional situations we mentioned above- a loud space, no speakers on a computer or device, etc.

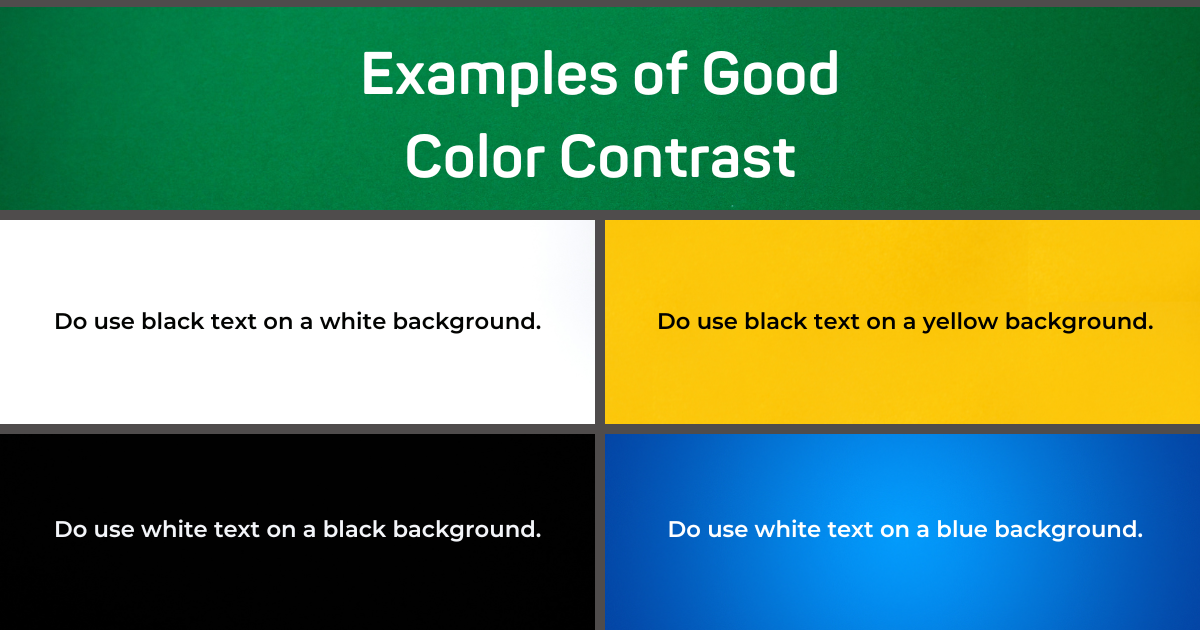
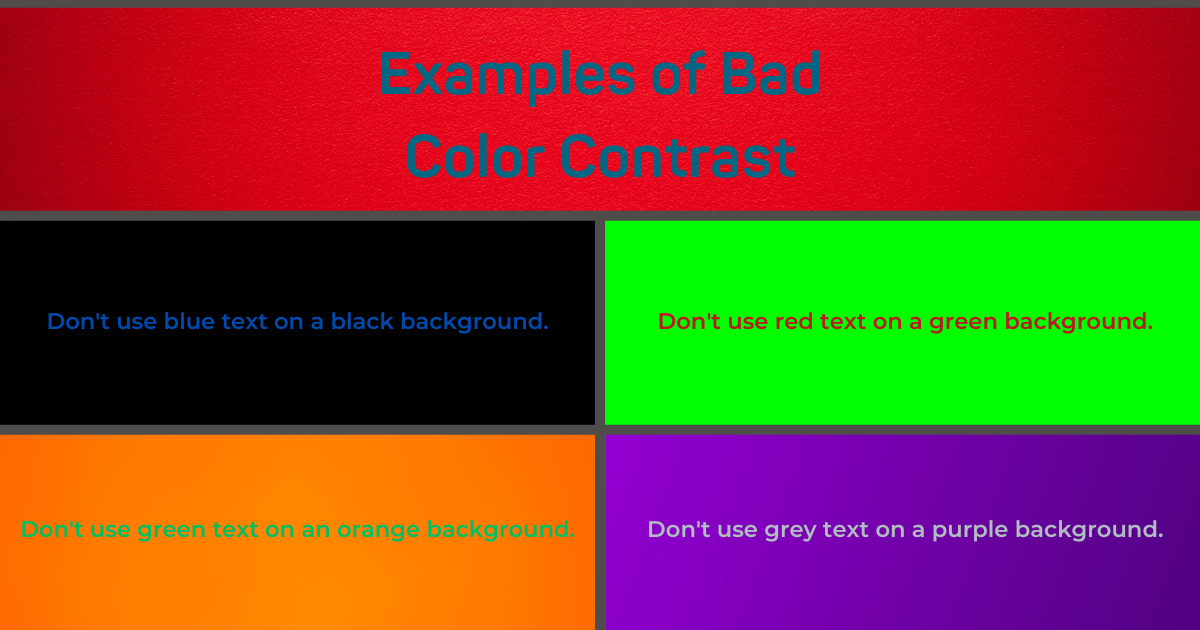
Color Contrast
Color contrast is very important to make your site or web app easily readable by people with limited vision or color blindness. The goal is to ensure the text has a good contrast ratio against its background color.
This can also apply to text over images. You’ll want to ensure that an image has high transparency and bold text if you cover one with the other or ensure there’s a good contrast between the two.


Text-Zoom
Your website should perform well when the text is zoomed up to 200%. Increasing the text size should not cause content to overlap.

What to do with your accessibility audit report
So you have received your Accessibility Audit Report, now what? First, we’ll review this report with you and describe what each line item means for your website or application. We’ll also provide a list of urgent and non-urgent action items so they can be prioritized. Then, you can take this information and plan how to tackle these issues going forward. We can also help you understand future priorities when building or adding to your app so that accessibility is a part of the design process from the get-go.
Doesn’t that feel good?
Once your website is revised, you’ll have the peace of mind knowing it’s not excluding any of your customers, users, or even team members who are interacting with your app.
Our Accessibility Audit will give you a comprehensive overview of where your website or app stands and what work needs to be done. Let’s talk about how we can make improvements to your app!