
We’ve been using Sketch at Planet Argon for over 2 years and, although I still think there’s some room for improvement, the app is truly fantastic. It’s quick, reliable, robust, and is actively maintained. Plus, the longer you use Sketch, the quicker you’ll get at certain tasks. I’m here to help you get there faster with some shortcuts within the app.
Here are 20 of my favorite Sketch keyboard shortcuts, tips, and tricks. Once you’ve developed the muscle memory, these pointers are guaranteed to speed up your design workflow when using Sketch.
1. Math in the Inspector
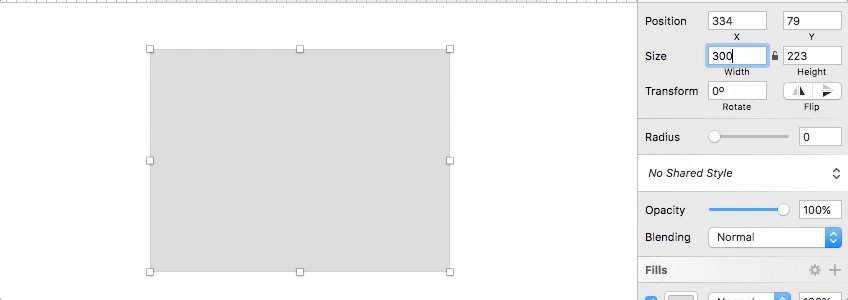
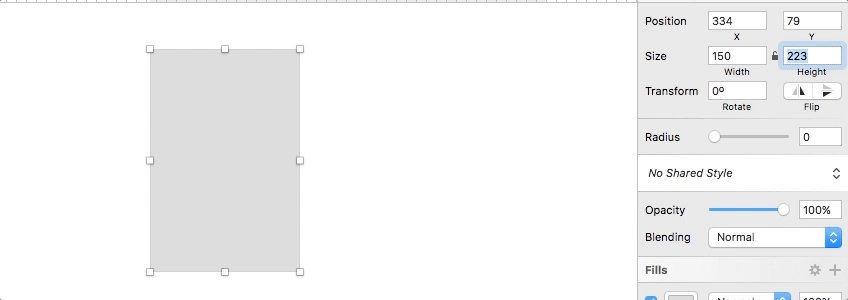
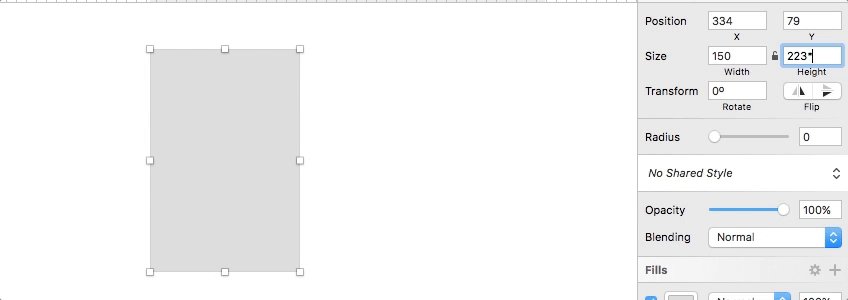
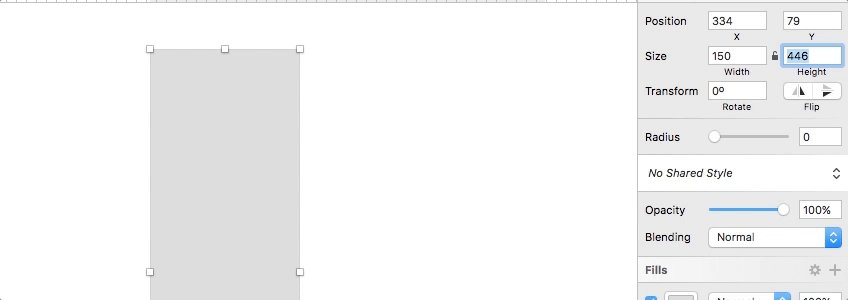
You can resize or change the position of an object using math in the Inspector. For example, use division (/) or multiplication (*) in the Size or Position inputs and Sketch will calculate the new value.

2. Opacity
Did you know that you can change the opacity of an element by simply typing the number on the keyboard? Type 3 for 30%, 55 for 55%, etc.

3. Mask with Selected Shape
I highly recommend creating a keyboard shortcut for the “Mask with Selected Shape” menu action – I use Command-M. To create a keyboard shortcut, go to System Preferences > Keyboard > Shortcuts, and create a new App Shortcut.

4. Arrange Layers
Command-Option-Arrow Up or Command-Option-Arrow Down moves an object forward or backward, respectively. I find this much quicker than either dragging the layer in the Layer List or using the Menu.

5. Create an Artboard the Exact Size of an Object
Create an object or drag in a screenshot. Make sure the element is selected, type A to select the Artboard tool, and choose "Around Selection".
6. Fills and Borders
Type F to add or remove a fill, B to add or remove a border.
7. Duplicate
Option-drag to duplicate an element and move the copy.

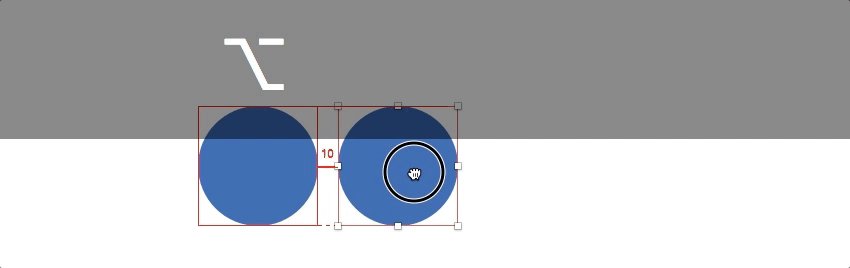
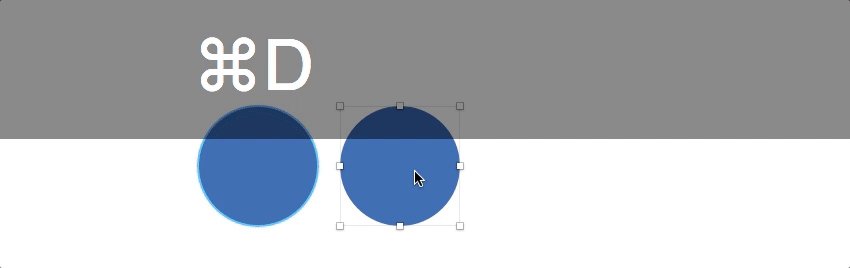
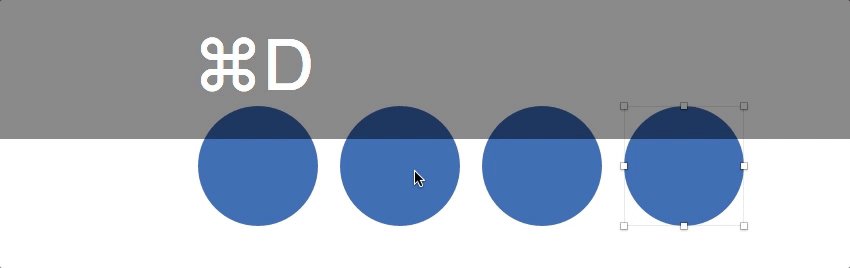
8. Duplicate a Move
Immediately after using Option-drag to move a copy of the object, Command-D to repeat both the duplication and the move.

9. Cycle Through Layers
Hit Tab to select the next layer.

10. Cycle Through Points
When in editing mode, hit Tab to select the next point in a vector object.

11. Layout Grid
Use Control-L to quickly toggle the layout grid.

12. Group and Ungroup
Command-G to group elements, Command-Shift-G to ungroup.
13. Zoom
Z-click to zoom in, Option-Z-click to zoom out.
14. Find Center of Path
Command-click on a path to find the center of the path. This was definitely one of my more exciting Sketch discoveries.

15. Rotate
After selecting an object, Cmd-drag a selection handle in order to rotate the object.

16. Measure Distance
When an object is selected, hold the Option key and hover over another layer. Sketch will display the distance between the 2 objects.
17. Border Radius
In the Inspector, use the syntax “TopLeft; TopRight; BottomRight; BottomLeft;” in the radius input field to specify different values for each of the corners of an object.

18. Resize
Command-arrow to resize an object. Command-Shift-arrow to resize in increments of 10px.

19. Lock a Layer
Option-click the eye icon in the Layer List to lock a layer.
20. Round to Pixel
Although Sketch tries to keep objects on the pixel grid, a rotation or align action can screw things up. If you see a sub-pixel value in the Inspector, use the Round to Pixel menu command to fix the pixel alignment issue. I recommend creating a keyboard shortcut, like Command-Option-P.
Thanks for reading! If you have any Sketch shortcuts or tips that you really love, please share in the comments below!